When using the Page Template feature, you can change the background colour of each component
To change the background colour of a component, click the white circle icon in the top left corner of a given component:

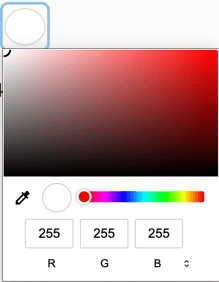
Once selected, you can choose your colour from the featured palette, or add your own by using an RGB code.

Tip: if you would select a colour by HEX or HSL, simply click the arrows to the right of RGB to access a different input option.
